a post with images
This is an example post with image galleries.


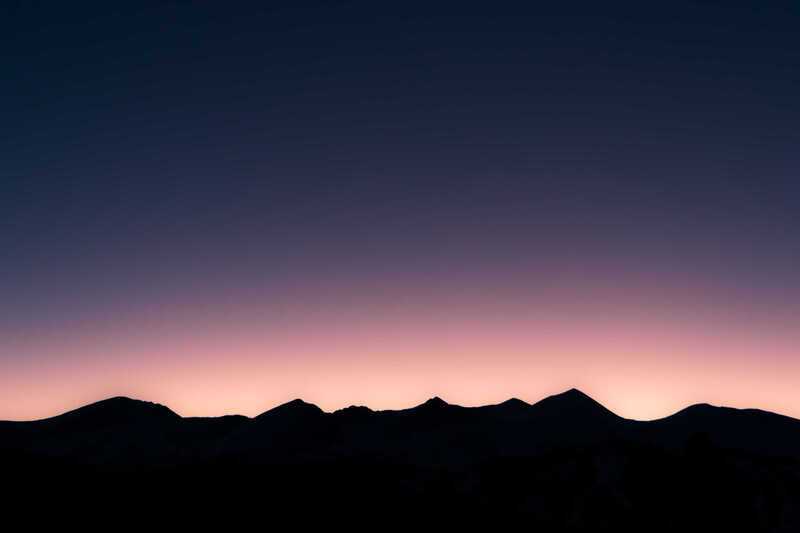
A simple, elegant caption looks good between image rows, after each row, or doesn't have to be there at all.
Images can be made zoomable. Simply add data-zoomable to <img> tags that you want to make zoomable.


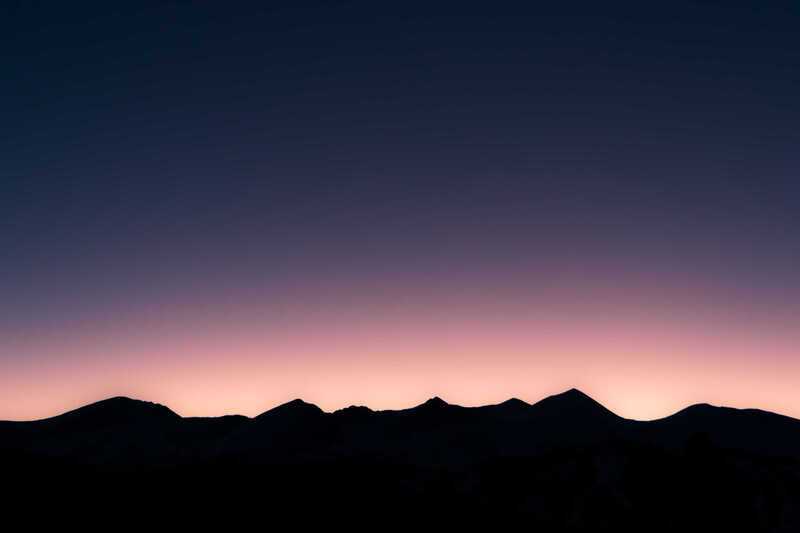
The rest of the images in this post are all zoomable, arranged into different mini-galleries.



Enjoy Reading This Article?
Here are some more articles you might like to read next: